HTTP(HyperText Transfer Protocol)は、Webページを表示するために使われる通信プロトコルで、クライアント(ユーザーのWebブラウザ)とサーバ(Webサイトのサーバ)間で情報をやり取りする際のルールを定めています。
HTTPはインターネット上で最も広く使われているアプリケーション層のプロトコルです。
今まさに見ているこのWebページも、ユーザーのブラウザがこのWebサーバに対してリクエストを送り、その応答としてHTML形式のWebページデータが返されることで表示されています。
 石田先生
石田先生今回はそんなHTTPについて学習していきましょう!
HTTPの基本的な仕組み
HTTPはリクエストとレスポンスの仕組みに基づいて動作します。
今あなたが見ているWebページも、ユーザーのブラウザがWebサーバに対してHTTPリクエストを送り、その応答としてHTML形式のWebページデータが返されることで表示されています。
※HTML(HyperText Markup Language)とは、「Webページの内容や構造を記述するためのマークアップ言語」です。
たとえば、
・見出しを作る
・段落を書く
・リンクを貼る
・画像を表示する
・表を作る
こうしたWebページに必要なパーツを、HTMLタグを使って指定します。
つまり、私たちが何気なくブラウジングしている裏側では、HTTPを通じた情報のやり取りが常に行われています。



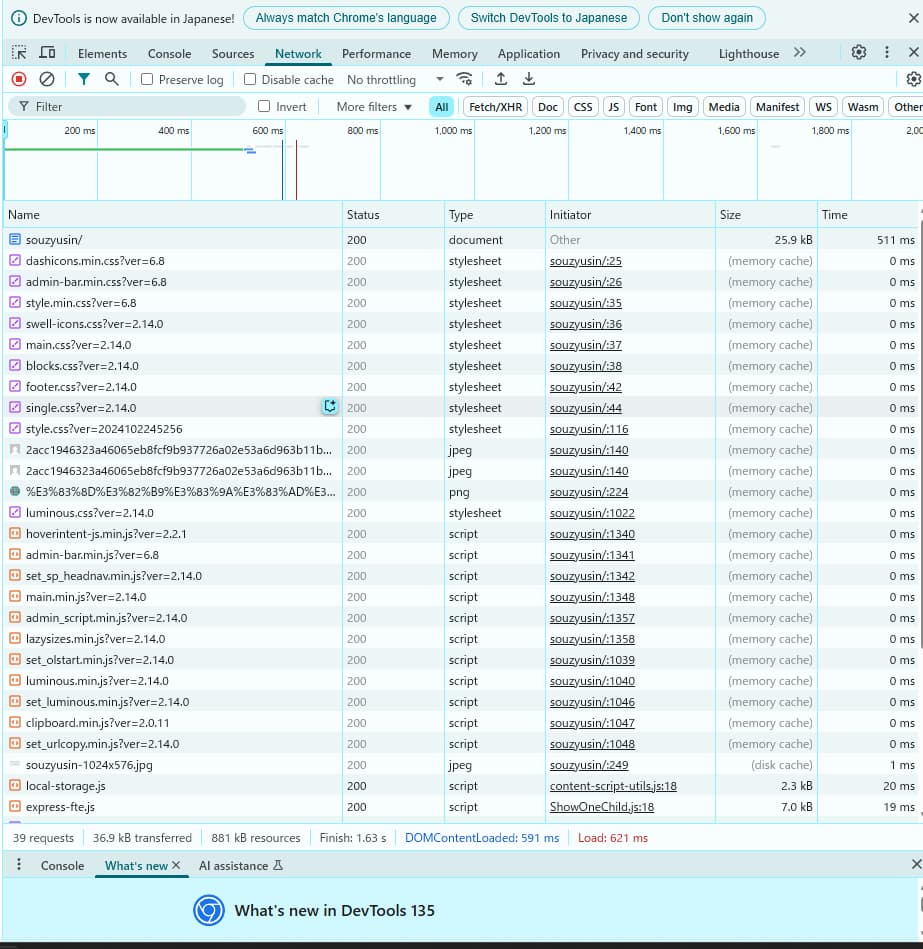
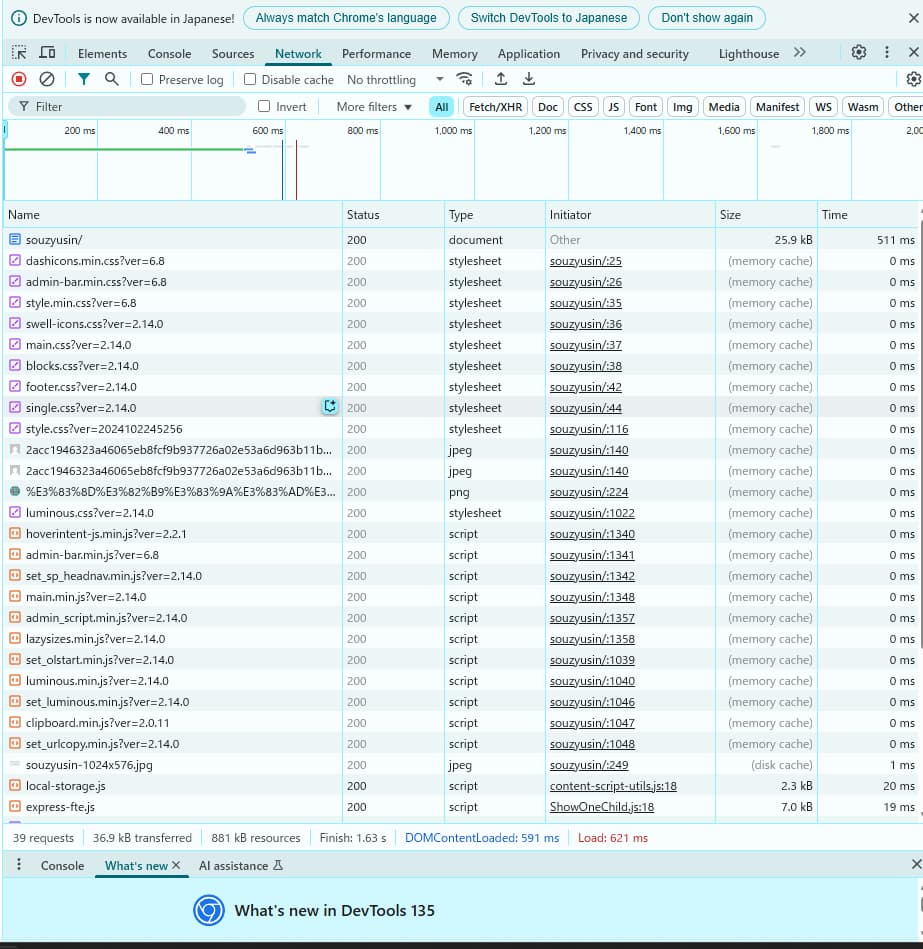
Google chromeを使っている方は、「F12」を押してみてください。そして上部にある「Network」というタブをクリックすると、下記のような画面が表示されるはずです。





わ、アルファベットと数字がたくさん!



こうしたHTML(など)のデータがあり、ブラウザが翻訳して今私たちが見ているWebページが表示されるんです。
リクエストとレスポンスの流れ
クライアントがサーバにリクエスト(要求)を送信し、サーバがそれを処理してレスポンス(応答)を返すという一連の流れが、1回のHTTP通信を構成します。
この仕組みは非常にシンプルでありながらも、Web全体の基盤を支える重要な役割を果たしています。



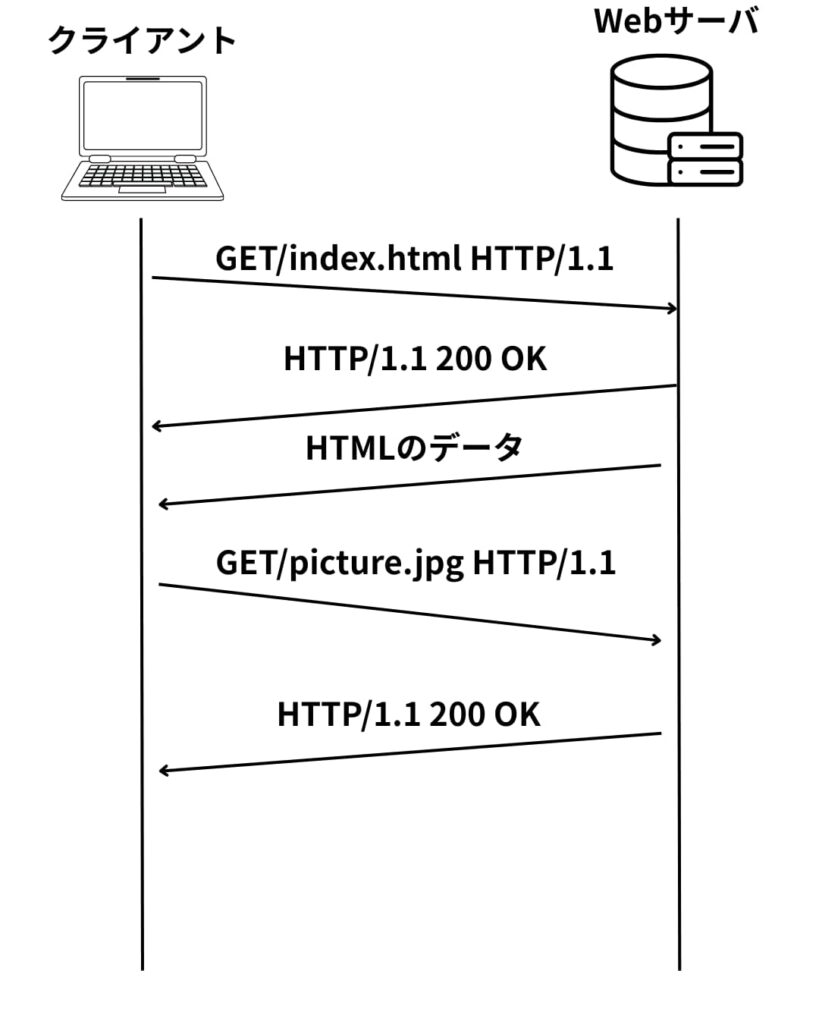
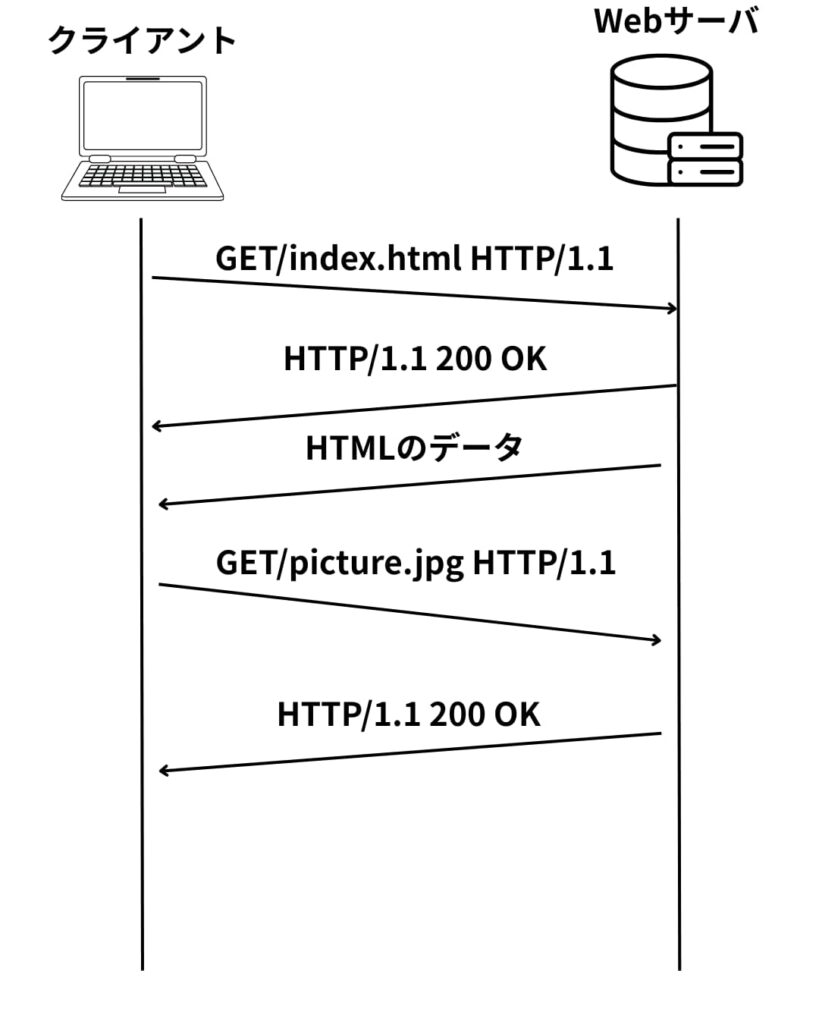
HTTP通信のイメージ図を見てみましょう。





HTTPを使って通信をして、必要なデータを受け取っていますね。
HTTPは「ステートレス(Stateless)」なプロトコルであり、各リクエストはそれ以前やそれ以後の通信とは完全に独立して処理されます。
※ステートレス(Stateless)とは、「サーバ側がクライアントの状態(セッション情報など)を記憶しない」ことを意味します。
たとえばHTTPでは、ブラウザがサーバにリクエストを送るたびに、サーバは「このリクエストは誰から来たものか、どんなやりとりをしてきたのか」を一切覚えていません。
毎回、まったく新しいリクエストとして処理するイメージです。
そのため、状態管理が必要な場合は、別途Cookieやセッション管理の技術を併用する必要があります。
※Cookie(クッキー)とは、「サーバとクライアント(ブラウザ)の間で、状態情報を保存・やり取りするための仕組み」です。
HTTPはステートレスなので、本来は「このユーザーが誰か」「ログインしているか」などをサーバが覚えていません。
そこでCookieを使って、クライアントに小さなデータ(例えばログインIDやトークンなど)を保存させ、次回リクエスト時にそれを一緒に送信させることで、「ああ、この人はさっきログインした〇〇さんだな」とサーバ側が判断できるようにしています。
HTTP通信で使われるポート番号
HTTP通信では、標準的にポート番号80番が使用されます。
これは、Webブラウザが特別な設定を行わずとも自動的にこのポートを使って通信を開始する仕組みになっているため、ユーザーは普段意識することなくWebページを閲覧できるのです。
また、HTTPS(HTTP Secure)という暗号化された通信では、ポート番号443番が使用されることも覚えておくと役立ちます。
持続的接続(Persistent Connection)
さらに、HTTP/1.1以降では「持続的接続(Persistent Connection)」が標準で有効になっています。
これにより、一度3Wayハンドシェイクで確立されたTCPコネクションをしばらく維持し、複数のリクエスト・レスポンスに使い回すことが可能です。
この持続的接続によって、通信のオーバーヘッドが大幅に削減され、ページ全体の表示速度が向上します。
たとえば、1ページ内に複数の画像やCSSファイルがある場合でも、毎回新たに接続を確立する必要がなくなり、効率的な通信が実現されます。
コネクションの切断タイミング
ただし、一定時間リクエストが発生しないとコネクションは自動的に切断されます。
特に、別のタブやウィンドウで新しいWebページを開いた場合には、既存のコネクションが閉じられ、新たなコネクションが確立されることもあります。
このように、HTTP通信の仕組みは見えないところで絶えず動いており、ユーザーにシームレスなWeb体験を提供しているのです。
URLについて



私たちがWebサイトにアクセスする時は、URLを入力しますよね。



URLにも、色々な決まりがあるのです。
HTTP通信では、リクエストを送る際に「URL(Uniform Resource Locator)」という形式で対象リソースを指定します。URLは次のような構成になっています。
例: http://www.example.com:80/path/to/resource?query=keyword#section
各部分がどのような意味を持つのか見てみましょう。
- スキーム(http://):通信プロトコルを示します。HTTPの場合は「http://」、HTTPSの場合は「https://」となります。ユーザーがブラウザにURLを入力したとき、まずこのスキームによってどのプロトコルを使うかが決まります。
- ホスト名(www.example.com):接続先のサーバを示します。ドメイン名で表現されることが一般的で、DNS(Domain Name System)によってIPアドレスに変換され、サーバと通信が行われます。ホスト名は、インターネット上の住所のような役割を担っています。
- ポート番号(:80):接続先サーバの通信ポートを指定します。HTTPでは通常80番、HTTPSでは443番が使われますが、標準ポートを使用する場合はURLに明示されないことが多いです。特別なポートを使う場合(例:8080など)は明示します。
- パス(/path/to/resource):サーバ上で目的のリソースがどこにあるかを示します。例えば、Webサーバ上の特定のHTMLファイルや画像ファイル、APIのエンドポイントなどを指し示します。
- クエリ文字列(?query=keyword):リクエストパラメータを指定します。主に検索条件やフィルタ情報、ユーザーが入力したデータをサーバに渡す際に使われ、複数のパラメータを渡す場合は「&」で連結します(例:
?q=search&lang=ja)。 - フラグメント識別子(#section):リソース内の特定の位置(ページ内リンクなど)を示します。たとえば長い記事の中の特定の見出しへ直接ジャンプするために使われ、サーバには送信されず、ブラウザ内部だけで処理される点が特徴です。
HTTPメッセージの構造
HTTP通信では、リクエストとレスポンスという2つのメッセージ形式が基本となります。
リクエストメッセージ
ユーザーがブラウザにURLを入力したり、リンクをクリックすることで、サーバへリクエスト(要求)が送信されます。
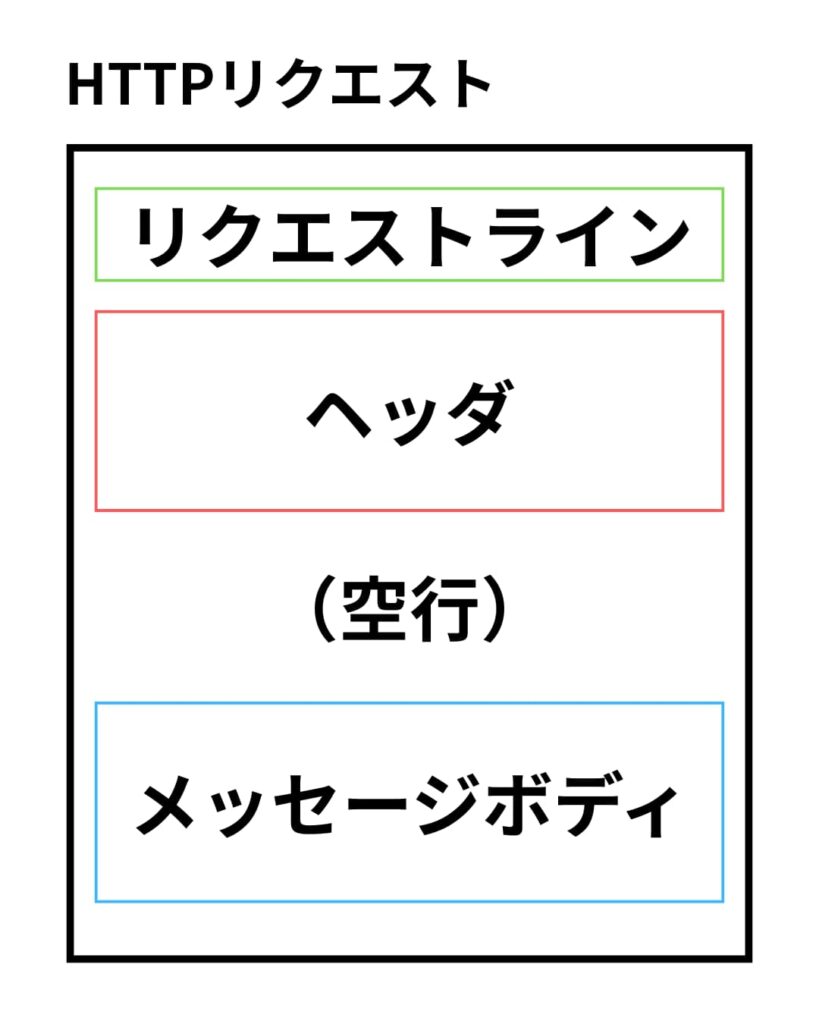
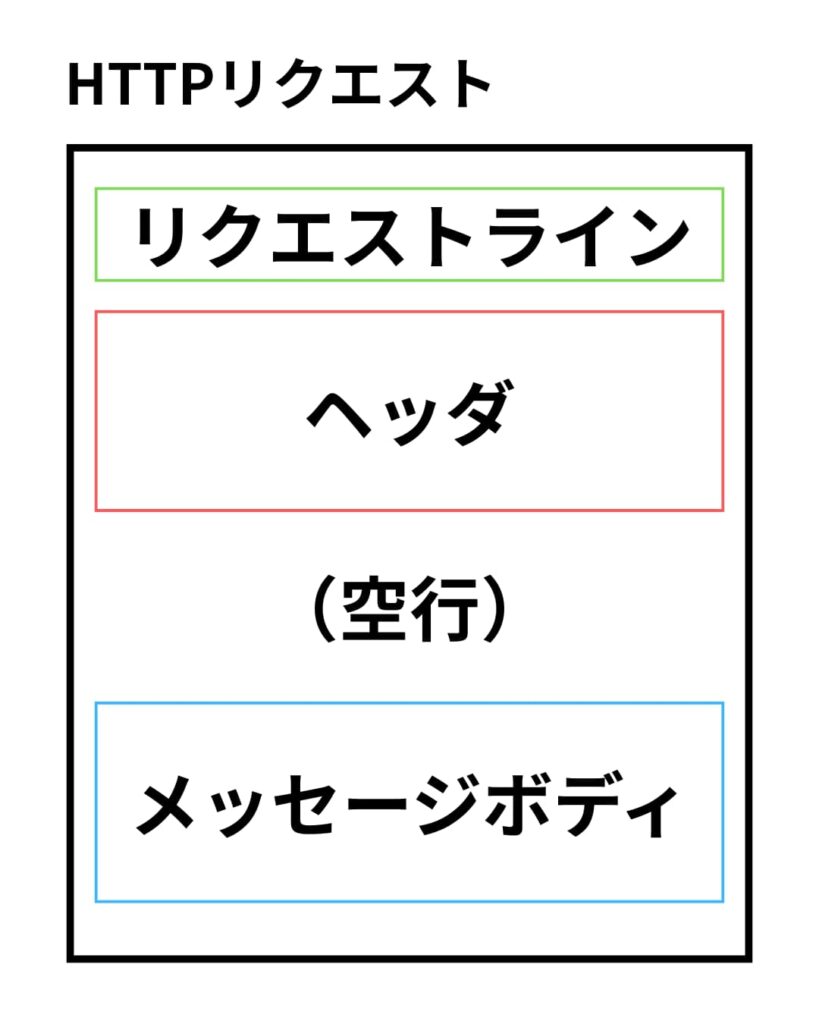
リクエストメッセージは次の要素で構成されています。
- リクエストライン:メソッド(GET、POSTなど)、リクエスト対象のパス、HTTPバージョンを含む
- ヘッダー:リクエストに関する追加情報(例:User-Agent、Acceptなど)
- ボディ:POSTリクエストなどで、サーバに送信するデータ(省略される場合もある)


レスポンスメッセージ
リクエストを受け取ったサーバは、レスポンス(応答)を返します。
レスポンスメッセージも、以下の要素から構成されます。
- ステータスライン:HTTPバージョン、ステータスコード(例:200 OK)、ステータスメッセージ
- ヘッダー:レスポンスに関する追加情報(例:Content-Type、Set-Cookieなど)
- ボディ:要求されたデータ本体(HTML文書、画像ファイルなど)
レスポンスには必ずステータスコードが含まれ、リクエストが成功したかどうか、どのような状態で処理されたかを表します。
主なHTTPステータスコード一覧
| ステータスコード | 意味 |
|---|---|
| 100 Continue | リクエストの初期部分は正常、クライアントはリクエストを続行可能 |
| 200 OK | リクエスト成功、正常なレスポンス |
| 301 Moved Permanently | 恒久的なリダイレクト |
| 304 Not Modified | キャッシュ使用可、リソースに変更なし |
| 400 Bad Request | クライアント側のリクエストが不正 |
| 401 Unauthorized | 認証が必要、または認証に失敗 |
| 404 Not Found | リソースが存在しない |
| 500 Internal Server Error | サーバ内部のエラー |
HTTP/2の特徴
HTTP/2は、HTTP/1.1の抱えていたさまざまな課題を克服するために登場した次世代型の通信プロトコルです。
HTTP/2では、単一のTCPコネクション上で複数のリクエストとレスポンスを同時にやり取りすることができる「多重化(Multiplexing)」という仕組みが採用され、リクエストの順序待ちによるボトルネックを大幅に解消しました。



これにより、ページの表示速度が大きく向上し、ユーザー体験の改善につながっています。
さらに、HTTP/2ではリクエストやレスポンスに付随するヘッダ情報を「ヘッダ圧縮(HPACK)」という技術によって効率的に圧縮できるようになりました。
これにより、同じような情報を何度も送信する無駄が削減され、ネットワーク帯域の消費を抑える効果が得られます。
特に、多くのリクエストが短時間に集中する現代のWebサイトにとって、このヘッダ圧縮は非常に有効な最適化手段となっています。



アクセスが集中しても素早く捌けるということですね。
加えて、「サーバプッシュ(Server Push)」という新たな機能も導入されました。
これは、クライアントがまだ明示的に要求していないリソース(例えばCSSファイルや画像ファイル)を、サーバ側の判断で先回りして送信する仕組みです。
これにより、クライアントのリクエストを待つことなく必要なリソースを事前に配信でき、ページロードのさらなる高速化が実現されます。
これらのさまざまな改良によって、HTTP/2はHTTP/1.1と比較して、より効率的でレスポンスの良いWeb通信を可能にしているのです。
HTTP/3の特徴
HTTP/3は、HTTP/2の成功を踏まえつつも、そのさらなる課題解決を目指して設計された新しいプロトコルです。
最大の特徴は、従来のTCPベースの通信を廃止し、UDPを基盤とする新しいトランスポートプロトコル「QUIC(Quick UDP Internet Connections)」を採用している点にあります。
QUICを利用することで、接続確立に必要なラウンドトリップ回数が劇的に減少し、通信の初動が非常に速くなっています。



HTTP/2よりもさらに高速な通信ができるんですね!
※ラウンドトリップ回数とは、「クライアント(たとえばブラウザ)からサーバにリクエストを送り、その返事(レスポンス)を受け取るまでにかかる1往復」のことを指します。
たとえばTLSで暗号化通信を始めるときには、「どんな暗号方式にする?」「このカギでいい?」「OK、始めよう!」と何度かラウンドトリップが必要になります。
ラウンドトリップが多いと、そのぶん通信開始が遅くなるので、HTTP/3(QUIC)ではこのラウンドトリップ回数を減らして、通信をすばやく開始できるように工夫されています。
特にモバイル環境では、ユーザーが移動中にIPアドレスが変わることが多く、これまではTCPベースの通信が中断されるリスクがありました。
しかしQUICは、接続IDを使ってセッションを管理しているため、IPアドレスが変わっても通信を継続できる特性を持ち、安定性と快適さを大幅に向上させています。



同一ユーザーの通信を継続できるようになりました。
さらに、HTTP/3ではTLS 1.3がプロトコル内部に標準で組み込まれており、暗号化とデータ送信が同時に行われるため、セキュリティ面でも非常に優れています。
この統合により、TLSネゴシエーションによる接続遅延も大幅に短縮されています。
※TLSネゴシエーションとは、「安全に通信を始めるために、クライアントとサーバが暗号化のルールを決めるやり取り」のことです。
もう少し具体的に言うと、
・どの暗号方式を使うか
・暗号化に使うカギをどう交換するか
・通信を暗号化しても安全かどうか確認する
といったことを、通信を始める前に両者で交渉(ネゴシエーション)する手順です。
モバイル端末の普及や、低遅延が求められるオンラインゲーム、ストリーミングサービス、リアルタイムアプリケーションなどにとって、HTTP/3は今後ますます重要な基盤となることが期待されています。
まとめ
HTTPは、Webの世界を根幹から支える重要な通信プロトコルです。
ユーザーがWebページを閲覧する際、背後ではHTTPを通じてクライアントとサーバの間でリクエストとレスポンスが交わされています。



HTTPの仕組みを理解することは、単に技術的な知識を深めるだけでなく、Web開発やトラブルシューティングを行う際の大きな助けになります。



実践で役立つ知識ということですね!
この記事では、HTTPの基本的な動作原理や代表的なメソッド、ステータスコード、使用するポート番号、そして持続的接続の概念などについて解説しました。
今後、HTTPの知識をより深く学ぶことで、より高度なセキュリティ対策やパフォーマンス改善にもつながるでしょう。
HTTPの理解は、Webに関わるすべての人にとって、必須の基礎知識と言えるのです。

